![]()
![]()
![]()
間違いを発見された方は yoko@cyborg.ne.jp までご連絡ください。
| ■Q1 画像の保存の仕方がわかりません | |
|
まずはダウンロード(ご自分のパソコンに保存)したい画像の上にマウスのポインタ(矢印)を持ってきて、 ・Windows マシンをお使いの方は、マウスの右ボタンをクリックし ・Macintosh をお使いの方は、マウスのボタンを押しっぱなしにして 出てきた小さなメニューから『名前を付けて画像を保存』とか『画像をディスクにダウンロード』とか『画像を別名で保存』とか『SAVE AS』とかそんなのを選びます。 名前と保存場所を聞かれますので、名前は変えたかったら拡張子(.gif、.jpg など)以外を適当に変えて、保存場所をご自分のパソコンの好きな場所に指定します。 ※画像の保存メニュー名は、お使いのブラウザー(インターネットエクスプローラーとかネットスケープなどの、ホームページを見る時に使うソフト)によって違います。色々と試してみて、保存場所を聞いてくるものを選んでください。 Macintosh ならデスクトップにドラッグ&ドロップしても保存できますので、その方が簡単でいいかもしれません。 拡張子(かくちょうし)というのは、「.(ピリオド)+半角英数字約3文字」でできた文字列で、ファイル名のおしりにくっついて、そのファイルの種類がなんであるかを表しています。 当方のホームページには GIF 画像しかありませんから、保存する時の形式には「GIF」を選んでください。拡張子が .gif になっていれば GIF 形式で保存できています。 どうしても「GIF」形式が出てこない( BMP しか出てこない)場合は、Q2をごらんください。 ※いらんことかもしれませんが、GIF は「ジフ」JPEG(拡張子の時は jpg ) は「ジェイペグ」と読むのが一般的です。GIF は主にお絵描きソフトで描いたイラスト類、JPEG は主に写真を保存する時に使われるデータの形式です。ええと、できるだけちっちゃいサイズに保存できるとインターネットの世界では都合がいいんですが(読み込みが速いから)、GIF も JPEG も、それぞれ工夫をこらして絵をちっちゃく保存する方法なのだと思ってください。 | |
| ↑先頭に戻る | |
| ■Q2 BMP(ビットマップ)という形式でしか保存ができません | |
|
Windows マシンでインターネットエクスプローラーをお使いの場合、パソコンやブラウザーの記憶容量(機械が作業するための体力ポイントのようなもの)が足りなくなると、BMPでしか保存できなくなることがあります。 インターネットであちこちページを見てまわっている時、ブラウザーはあちこちの画像を「また見るかもしれないから」と気をまわして(一時的に)ハードディスク上に保存してくれます。これを「インターネット一時ファイル」と言います。(「キャッシュ」と呼ぶこともあります) この量がたまると、パソコンの方で勝手にいっぱいいっぱいになって画像をまともに保存する余力もなくなってしまう、ということです。 以下のようにすると記憶容量が増えるそうです。 ・インターネットオプションから「インターネット一時ファイル」をクリアする。 ・【設定】ボタンで一時ファイルのサイズを増やす。 また、パソコンそのもののメモリが少なかったり、ハードディスクの中身がパンパンにつまっていると、「インターネット一時ファイル」を保存しておく場所自体が非常にちょっぴりになってしまいますから、ハードディスクの中身を整理するとか、思いきってメモリやハードディスクを増設するとか(^-^;なさってもいいかと思います。 ※Macintoshをお使いの方からも、同じようなご質問をいただくことがあります。 現在、勉強不足のため、原因がつかめていませんが、たぶん同じような理由ではないかと。(^-^; インターネットエクスプローラーならば、【編集】→【初期設定】→[詳細設定]→[キャッシュ]→『空にする』、ネットスケープならば【編集】→【設定】→[詳細]→[キャッシュ]→『ディスクキャッシュを消去』を選んでみてください。 | |
| ↑先頭に戻る | |
| ■Q3 HTMLにはりつけても画像が表示されません | |
|
画像が表示されない理由は、以下のようなものが考えられます。 ●画像をはりつけるタグの書き間違え(つづりの間違い、ファイル名の大文字小文字がいい加減、" が抜けている、などなど) →チェックしてくださいね。(^-^; ●画像に日本語で名前をつけているとか、名前の途中に空白(ブランク)があるとか、拡張子をつけていないとか →日本語で名前をつけても文字化けしてしまうので、よくないです。画像の名前は半角英数字でつけましょう。 画像の名前の途中に空白があると、ブラウザー(インターネットエクスプローラーとかネットスケープなどの、ホームページを見る時に使うソフト)は「ここでファイルの名前は終わり」と判断して、空白以降の名前を無視してしまいます。空白の代わりに「-(半角ハイフン)」や「_(半角アンダースコア)」を使いましょう。 拡張子(かくちょうし)というのは、「.(ピリオド)+半角英数字約3文字」でできた文字列で、ファイル名のおしりにくっついて、そのファイルの種類がなんであるかを表しています。 インターネットの世界では、画像や文書や音などのファイルの名前のおしりに拡張子がくっついていないと、ブラウザーはどんな種類のデータがはりつけられているのか判断ができません。 ファイルのデータの種類に合った拡張子を、名前の後ろにきちんとつけましょう。 ●実はBMPなどの形式で保存されているのに、無理無理でファイル名のおしりの拡張子を「.gif」などに変えている →「xxx.gif」という形式で保存したいのだけれど、どうしてもそうならない場合、名前だけでも「xxx.gif」にしてしまえ、と、ご自分で変えた場合、ブラウザーはGIF画像のつもりで表示しているんですが、中につまっているデータの形式が違うので、まともには表示されません。 やはり保存の段階から「xxx.gif」で保存できるようがんばってください。 参考としてはQ2をごらんください。 ●ホームページ作成ソフト等でホームページを作成したあとで、画像の名前や場所を変えた →たとえばデスクトップや適当な場所に保存してある画像を、とりあえずはりつけてホームページを作成したとします。 それをプロバイダーのサーバコンピュータにアップする時に整理しようと、名前や保存フォルダを変えてしまうと、HTMLに書き込んである画像の番地(パス)や名前と、実際に画像が格納されている場所や名前が違うものになってしまい、ブラウザーは画像を探し出す手がかりをなくしてしまいます。 ホームページを作る時には、最初から画像やHTMLの保存場所を決めて、ホームページを作成した後で画像の場所や名前を変えないようにしてください。 以下の項目も参考になさってください。 ●HTMLの中に書いてある画像の番地(パス)が間違っている →HTMLの中で画像をはりつける時、<IMG SRC="icon.gif">のようなタグを使うわけですが、この SRC="画像の番地と画像の名前" の部分が、実際の画像のあり場所や名前と違っていると、ブラウザーは画像を見つけだすことができません。 | |
 |
おすすめはできませんが、例として、HTMLも画像も全部いっしょくたに1個のフォルダにまとめたとします。 この場合、HTML に画像をはりつけるタグには、なーにも考えずに <IMG SRC="画像名"> と書けば画像をはりつけることができます。 しかし、これではあまりに原始的。画像や HTML が増えてきたら大混乱になります。 というわけで。 | |
 | ||
|
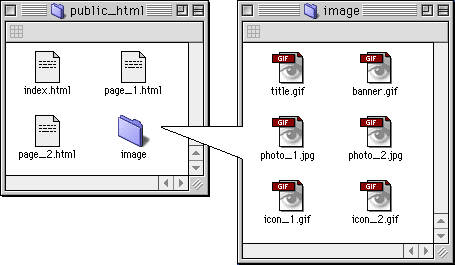
画像のある場所と、HTML のある場所を分けて整理してみましょう。 上のように、画像は全て image というフォルダの中にまとめて入れてしまうのが、とりあえずは簡単ですね。(画像を入れるフォルダの名前はご自分で好きなようにつけてください。ちなみに私は images という名前をよく使いますが、 img という名前を使う方も多いようです。単に好みの問題です。(^-^;) ※フォトショップという画像ソフトを知らない方には、image の中に詰まっている目ん玉ファイルたちはオッカナイかもしれませんね。単に「画像ファイルばっかりが入ってますよー」ということを表わしたいだけですので。 たとえば index.html(一般にトップページにはこういう名前をつけます、もしくは index.htm)に画像をはりつけるタグには <IMG SRC="image/icon_1.gif"> のように書くと、表示できます。これは読み下せば「イメージをはるぞー、ソース(出所)は image というフォルダの中の icon_1.gif だぞー」ということになります。(なるかなあ) 「〜というフォルダの中の」ということを表すのには /(半角スラッシュ)を使います。 | ||
 |
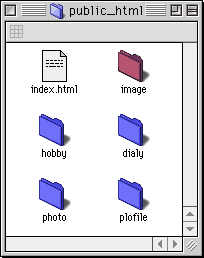
でも、ページの種類が多かったり、画像が多かったり、ページ構成が複雑な場合、なんでもかんでも1個の image フォルダに入れていったら、やはり近い将来ファイルが増えてワケがわからなくなってキーッとなる日がきてしまいます。 そんな場合は、左のように最初っからページの構成にあわせて、フォルダを複数用意しておくと、段取り上手さんでグッドですね。 ※フォルダに色がついているのは見やすくするためですので、気になさらないでください。 |
 | |
|
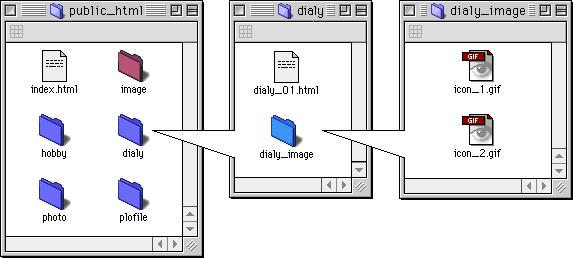
たとえば dialy というフォルダの中には HTML と、画像だけを入れておく dialy_image なんていうフォルダを作っておくとしましょう。 この辺は、部屋やタンスの整理と同じで、個人の趣味嗜好ポリシーなどあるでしょうから、構成はお好きなようになさってください。 とりあえず今回の説明では、こんな感じで全体のファイル構成をまとめることにします。 |
 |
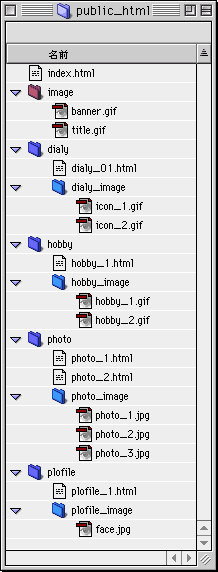
全体的に、こんな感じになったことにします。 さて、ここから、練習問題みたいになってしまいます。勉強が嫌いなみなさま、すみません。簡単に説明するのが難しいもので。 index.html に dialy の中の dialy_image の中の icon_1.gif という画像を突然はりつけたくなったとします。 この時の画像はりつけタグには <IMG SRC="dialy/dialy_image/icon_1.gif"> のように書きます。 フォルダの中にあるフォルダの名前を書く時には、間に /(半角スラッシュ)を入れてどんどこつないでいけばオッケーです。 では、 dialy の中の dialy_01.html に image の中の banner.gif を突然はりつけたくなったとします。 この場合、dialy_01.html から見たら、banner.gif はイトコのような少し遠い関係ですね。 こういう場合は「うちの父ちゃんと兄弟のヒロシおじさんの子供のユウタ」のような感じで、にじりよるように書いていきます。 タグはこうです。 <IMG SRC="../image/banner.gif"> ../(半角ピリオド2個 + 半角スラッシュ) というのは一代(一階層)さかのぼるという意味の記号です。dialy という親の名前を書く必要はありません。すごくさかのぼりたい時には、さかのぼる世代(階層)の数だけ ../../../../ と続けます。「親の親の親の親の...」と、親は無名でいいんです(せつないですね)。そして分岐したい兄弟が現れた時点で、その兄弟の名前から子孫までの名前をずらずらと書き並べます。 ろくでもないタトエのせいで、かえって混乱してしまわれたのではと不安ですが、練習問題です。 dialy の中の dialy_01.html に photo の中の photo_image の中のphoto_1.jpg をはりつけるには、どう書いたらいいんでしょうか。 ちょっと考えてくださいね。 正解は <IMG SRC="../photo/photo_image/photo_1.jpg"> |
|
申し遅れましたが、こういう風に自分(HTML)を出発点として画像やファイルがどこにあるかを書く道順を「相対パス」と呼びます。 これと違って <IMG SRC="http://www.なんとか.co.jp/~誰それ/なんとか/画像.gif"> のようにプロバイダーの名前から全部書く道順を「絶対パス」といいます(フルパスともいいます)。 自分のパソコンでホームページを作る時には、「絶対パス」でなくて「相対パス」を使うのがいいです。でないと、パソコンでブラウザーを立ち上げて自分の作成途中のホームページを開いた時に、画像やページのリンクがきちんと書けているのかチェックできません。「絶対パス」はプロバイダーを経由した時の道順なので、プロバイダーに接続しないでパソコンの中だけでホームページを作っている時にはチェックができないんです。 あ、他人様のページにリンクをはる時には「絶対パス」を使ってください。(^-^; 他人様のページはインターネットの別のプロバイダーのコンピュータの中にデータが入っていますから、プロバイダー名こみの「絶対パス」で指定しないと場所を特定できませんから。 自分のページの中で使うのは「相対パス」、人のページにリンクをはる時は「絶対パス」と、とりあえずそんな風におぼえておいてください。 というわけで、相対パスを使って画像のあり場所を正確に記述するようがんばってみてください。 | |
| ↑先頭に戻る | |
| ■Q4 アニメが動きません | |
|
アニメが動かない理由は、以下のようなものが考えられます。 ●アニメでないものをアニメだと思っていた →アイコンのページにあるものは、1枚ものの画像なので、すみません、動きませんです。 ●保存する時になんらかのトラブルがあった →お手数ですが、もう一度保存にチャレンジしてみてください。 ●普通のお絵描きソフトで開いてみたが、動かない →普通のお絵描きソフトでは、GIFアニメの最初の1コマ目しか表示されません。 GIFアニメが動いている様子を確認するためには、GIFアニメーション作成機能のあるお絵描きソフトか、インターネットエクスプローラーやネットスケープのような「ブラウザー」の【開く】メニューで開いて見る必要があります。 また、うっかり普通のお絵描きソフトで開いて上書き保存してしまうと、最初の1コマ目だけが保存された、ただの1枚もののGIF画像になってしまいますので、ご注意ください。 うっかり上書き保存してしまったら、もう元には戻らないので、お手数ですがアニメーションを当方のページから保存しなおすところから再開してください。 ●GIF形式で保存しなかった →GIFアニメというのは、その名の通り、画像の名前のおしりに「.gif」という拡張子(かくちょうし)がついています。 GIFという画像の形式には、複数の絵をパラパラマンガのように順に表示する機能が含まれているので、複数の絵を1つのファイルにまとめたGIFアニメという画像がアニメーションとして見えるわけです。 ですので、保存する時にGIFという形式を選ばないと、アニメーションとしての機能がこわれてしまいます。 BMPという形式でしか保存できないという方は、Q2をごらんになって、一時ファイル(キャッシュ)をクリアしたあとで、もう一度保存にチャレンジしてみてください。 | |
| ↑先頭に戻る | |
| ■Q5 プロバイダーへのアップの仕方がわかりません | |
|
これは、お使いのマシンが Windows か Macintosh か、ホームページ作成ソフトに FTP(エフティーピー→File Transfer Protocol=ファイルを転送する方法)の機能がついているのかいないのか、使っている FTP ソフトがなんなのか、はたまたドリームキャストや無料レンタルホームページで作成しているのか、状況によって色々と違ってきます。 まずは、ご自分が契約しているプロバイダーのサポートページを探して読むか、サーバの管理者(システムオペレーターさん)に質問するのがよいと思います。 もしくは、ホームページ作成ソフトをお使いでしたら、そのマニュアルの「FTP」とか「ファイル転送」とか「ウェブサーバにアップする」とか「web に公開する」とか「リモートサイトにコピー」とか、そういう項目をじっくり読んでみてください。 本屋さんで売られている「ホームページを作ろう」のような、初心者用の雑誌や本を買っても参考になると思います。 とりあえずは、Q3などを参考に、まずはご自分のパソコン上で画像がきちんと表示されるようにホームページを作ってください。 そして、ドリームキャスト以外のユーザーの方は FTP ソフトをどこかから入手してください。 ベクター や 窓の杜 から無料ソフトがダウンロードできます。もしくは、月刊雑誌の『INTERNET magazine』(インターネットマガジン、出版社(株)インプレス、定価980円、普通の本屋さんで売ってますが、無ければ購入申し込み・バックナンバーの購入申し込みは http://www.ips.co.jp/)や、その他のパソコン雑誌の付録 CD-ROM にも、たいてい FTP ソフトが色々入っていますから、1冊購入されるのもいいかもしれません。 ホームページビルダーやドリームウィーバーでホームページを作成されている場合、FTP 機能がソフトに組み込まれていますから、マニュアルをじっくり読んでください。わからないところは、ご自分が契約しているプロバイダーのサポートページを読んだり、サーバの管理者さんに質問メールを出したりして、がんばってみてください。 ドリームキャストユーザーの方は、当方の素材に直接リンクをはられると非常に困るので、 トランスローダー や フリーローダー を使って、ご自分の契約しているプロバイダーのホームページ用スペースに素材を転送するようにしてください。トランスローダーなどの使い方は、 ウメのホームページ さんを参考になさってください。 | |
| ↑先頭に戻る | |
| ■Q6 素材を加工して使っていいですか? | |
|
どうぞどうぞ、いくらでも加工してください。 ご自分のページのバナーに使われてもいいですし、色を変えてもパロディーでも、なんでもいいです。 ご確認のメールをくださっても、結局「どうぞどうぞ」と申し上げるだけなので、うーん、お好きなように加工してやってください。 ただ、売ったりお金をもらったりはしないでください。自分が1から描いたふりをするのも、いいことではありません。 | |
| ↑先頭に戻る | |
| ■Q7 パソコン教室や授業での素材に使っていいですか? | |
|
どうぞどうぞ、いくらでもご利用いただければ嬉しいです。連絡も承認も必要ありません。 でも一応、著作権を放棄していないので、自分のもののふりをしちゃあダメだぞーというのと、売っちゃダメなことになっているということ、ついでに直接リンクもダメなことをお教えいただければ嬉しいです。 | |
| ↑先頭に戻る | |
| ■Q8 うちの店のホームページに使ってもいいですか? | |
|
どうぞどうぞ、いくらでもご利用いただければ嬉しいです。連絡も承認も必要ありません。 営利目的には使わないでくださいと申し上げてはおりますが、営利目的の範囲を決めるのが大変に難しくめんどうくさく、「アイコン等を直接売っぱらう」ことを営利目的と位置付けておりますので、そうでなければ構わないです。よって、お店や会社のホームページにご利用いただいても、まるでオッケーです。 ここに書いてあるのより多少詳しいご利用規定は ご利用上のお願い に書いてあります。 | |
| ↑先頭に戻る | |
| ■Q9 掲示板に使っていいですか? | |
|
どうぞどうぞ、いくらでもご利用いただければ嬉しいです。連絡も承認も必要ありません。 ただし、当方の素材をダウンロードして、所定のサーバにアップロードしてからご利用ください。くれぐれも、当方の素材の URL を直接書き込む直接リンクでご利用なさらないでください。 直接リンクについては、 直接リンクの補足説明 に少々詳しいことが書いてあります。 | |
| ↑先頭に戻る | |
| ■Q10 自作のフリーソフトに使っていいですか? | |
|
どうぞどうぞ、いくらでもご利用いただければ嬉しいです。連絡も承認も必要ありません。 ただ、もしできましたらば、どこかに画像のコピーライト表示を入れていただけるとありがたいです。無理なようでしたら結構です。 | |
| ↑先頭に戻る | |
| ■Q11 HTMLメールの投稿用ひな形に使っていいですか? | |
|
どうぞどうぞ、いくらでもご利用いただければ嬉しいです。連絡も承認も必要ありません。 もしできましたらば、引用元として当方のホームページの名前なんぞを片隅にチロッと紹介していただけると嬉しいですが、紹介してくださらなくても、それはそれで構いませんです。 | |
| ↑先頭に戻る | |
| ■Q12 ウィジェット・ガジェット・ブログパーツ作成に使っていいですか? | |
|
これは、諸般の事情によりご遠慮願います。すみませんです。 | |
| ↑先頭に戻る | |
![]() 更新情報
更新情報
![]() サイトマップ
サイトマップ
![]() ブックマーク
ブックマーク
![]() 自己紹介
自己紹介
![]() ご意見ご感想
ご意見ご感想